আজকে আমরা শিখব কিভাবে ওয়েবসাইটের মিডিয়া সেটিং সেটাপ করতে হয় | এটি মূলত ব্যবহার করা হয় ওয়ার্ডপ্রেস ওয়েব সাইট এর আন্ডারে যেসব ইমেজ ব্যবহার করা হয় সেই ইমেজের হাইট এবং ওয়েট কাস্টমাইজেশন করে নেওয়ার জন্য | তাহলে চলুন দেখে নেয়া যাক কিভাবে ওয়েবসাইটে মিডিয়া সেটিং কাজ করে |
- ওয়ার্ডপ্রেস ওয়েবসাইটের ড্যাশবোর্ডে লগইন করুন |
- সেটিংস অপশনে ক্লিক করুন
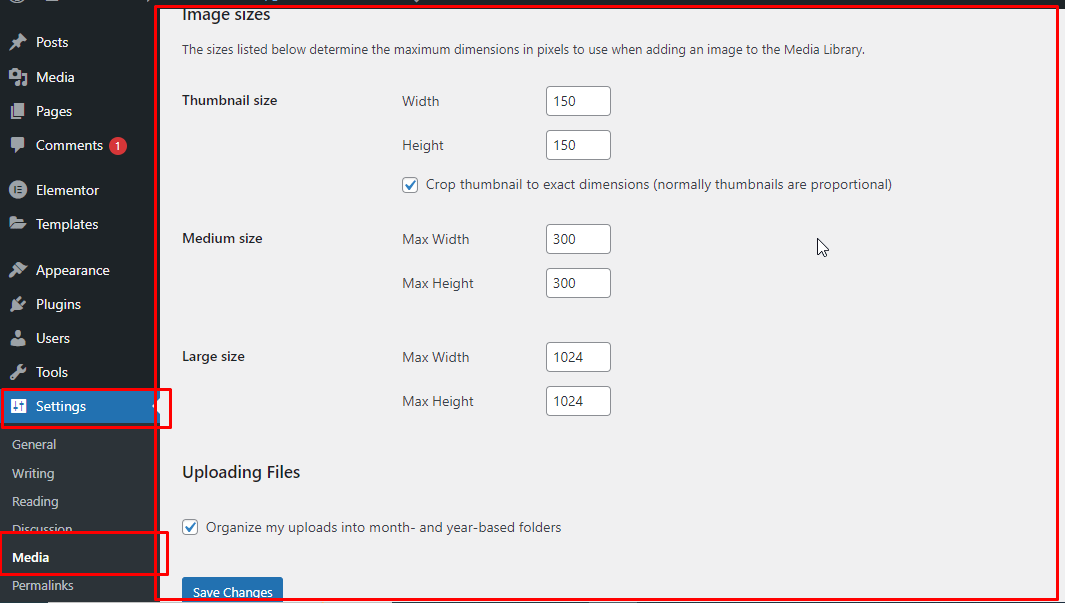
- সেটিং এর আন্ডারে মিডিয়া সেকশন এ ক্লিক করুন | এখানে আপনার সামনে নিচের ইমেজের মত একটি ইন্টারফেস ওপেন হবে | স্টেশনের আন্ডারে তিনটি sub-section রয়েছে নিচে দেখানো হলো |
- Thamnail size- এই অপশন থেকে ওয়ার্ডপ্রেস ওয়েব সাইটের ঠাম্মিকে ইমেজগুলো ইমেজের সাইজ কাস্টমাইজেশন করে নিতে পারবেন |
- Medium size – মিডিয়াম সাইজের ইমেজগুলো হাইট এবং ওয়েট এখানে সেটআপ করে নিতে পারবেন যদি আপনার কোথাও এমন ইমেজ প্রয়োজন হয় |
- Large size – ওয়েবসাইটকে ইউনিক করতে কোথায় বড় ইমেজ প্রয়োজন হয় তাহলে এখান থেকে সেই ইমেজের হাইট ওয়েট সিলেক্ট করে সেটাপ করতে পারবেন এই সেকশন এর মাধ্যমে |
- Uploading Files – এখানে যদি আপনি ট্রিটমেন্ট দিয়ে রাখেন তাহলে আপনার ওয়েব সাইট এর আন্ডারে যে ইমেজ গুলো থাকবে এটি কোন নির্দিষ্ট মাস বা বছর হিসেবে একটি ফোল্ডারে জমা হবে |
- Save Change – উপরের যেকোন পরিবর্তনের পর অবশ্যই আপনি সেটিংস বাটন এ ক্লিক করবেন | যার মাধ্যমে আপনি আপনার ওয়েবসাইটে আপনার কাস্টমাইজ কৃত সেটিং গুলো দেখতে পাবেন |
আজকের এই অধ্যায় থেকে আমরা জানতে পারলাম কিভাবে ওয়ার্ডপ্রেস ওয়েব সাইটের মিডিয়া সেকশন কাজ করে এবং এর প্রত্যেকটি সাবজেক্টে কিভাবে সেটআপ করতে হয় এবং ইমেজ সাইজ হাইট ওয়েট কিভাবে সিলেক্ট করতে হয়, লার্জেস্ট ইমেজ প্রয়োজন হলে আপনি কিভাবে সেট করতে পারবেন আজকে আমরা জানতে পারলাম | কোন সমস্যার সম্মুখীন হয় তাহলে অবশ্যই কমেন্টে জানাবেন | সাথে থাকার জন্য অসংখ্য ধন্যবাদ |