একটি এইচটিএমএল কোড লিখতে বিভিন্ন ধরনের এলিমেন্ট ব্যবহার করা হয় | এলিমেন্ট হচ্ছে একটি ওপেনিং ট্যাগ মাঝে কিছু কনটেন্ট এবং একটি ক্লোজিং ট্যাগ এর সমন্বয়ে গঠিত | এছাড়া ব্যতিক্রমধর্মী ও কিছু এলিমেন্ট রয়েছে যার ওপেনিং ট্যাগ আছে কিন্তু কোন ক্লোজিং ট্যাগ নেই |
আজকের চ্যাপ্টার থেকে আপনারা যা যা জানতে পারবেন –
- এলিমেন্ট কি, এর উদাহরণ
- এলিমেন্ট কেন ব্যবহার করা হয়
- সবথেকে বেশি ব্যবহৃত এলিমেন্ট এর লিস্ট এবং এটি কোন কাজে ব্যবহার করা হয় তা বিস্তারিত
- নেস্টেড এলিমেন্ট কি উদাহরণসহ
- Emty এলিমেন্ট কি এর ব্যবহার
তাহলে চলুন, এইচটিএমএল এলিমেন্ট সম্পর্কে বিস্তারিতভাবে জানা যাক |
এলিমেন্ট কি, এর উদাহরণ
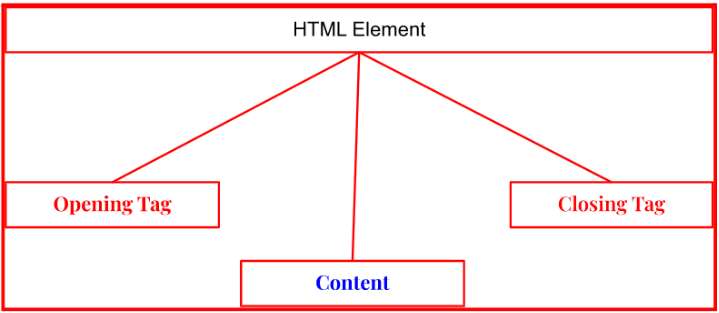
এলিমেন্ট হল একটি ওপেনিং ট্যাগ, একটি ক্লোজিং ট্যাগ এবং কিছু কনটেন্ট এর সমন্বয়ে গঠিত প্রদর্শিত যা ওয়েব পেজে প্রদর্শিত হয় | নিচের উদাহরণটির দিকে লক্ষ্য করলে এলিমেন্ট সম্পর্কে সম্পূর্ণভাবে ধারনা পাবেন |
তাহলে আমরা বুঝতে পারলাম, এলিমেন্ট কি এবং এটি কিভাবে গঠিত হয় |
এলিমেন্ট কেন ব্যবহার করা হয়
একটি ওয়েব পেজ তৈরি করার জন্য ভিতরে যে কনটেন্ট গুলো দেওয়া হয় তার প্রত্যেকটি কোন কোন এলিমেন্ট এর আন্ডারে থাকে যার কারণে একটি পেজ তৈরিতে ভূমিকা খুবই গুরুত্বপূর্ণ | আপনি যদি কোন ওয়েবসাইটে প্রদর্শন করতে চান তাহলে অবশ্যই আপনাকে তা কোনো না কোনো এলিমেন্ট এর মধ্য প্রবেশ করিয়ে তা ওয়েব ব্রাউজারে প্রদর্শন করাতে হবে যার কারণে একটি ওয়েব পেজের তৈরির জন্য এলিমেন্ট সম্পর্কে ধারণা থাকা জরুরি |
সবথেকে বেশি ব্যবহৃত এলিমেন্ট এর লিস্ট এবং এটি কোন কাজে ব্যবহার করা হয় তা বিস্তারিত
সাধারণত এইচটিএমএল এর মাধ্যমে যেসব ওয়েব পেজ তৈরি করা হয় তার জন্য সবথেকে বেশি যেগুলো ব্যবহার করা হয় তার লিস্ট নিচে দেওয়া হল –
<DOCTYPE html> – এটি সাধারণত এইচটিএমএল এর ভার্শন নির্দেশ করে |
<html> – </html> – এইচটিএমএল ট্যাগ মূলত ওয়েবসাইটের মধ্যে সবগুলোকে কনটেন্ট বর্ণনা করতে সাহায্য করে |
<head>-</head> – ওয়েবপেজের অতিরিক্ত তথ্য সরবরাহ করতে ব্যবহার করা হয় |
<title>-</title> – এটি টেক্সট ডকুমেন্টের নাম্বার টাইটেল নির্দেশ করে |
<body> – </body> – ওয়েবপেজের সব কনটেন্টগুলো সংরক্ষণ করতে সাহায্য করে | যা পেজে প্রদর্শিত হয় |
<h1> -<h6> গুরুত্বপূর্ণ কনটেন্ট প্রদর্শন করার জন্য ব্যবহার করা হয় |
<p> কোন প্যারাগ্রাফ সেট করতে ব্যবহার করা হয় |
<img> যেকোনো ধরনের ইমেজ ওয়েবপেজে আপলোড করার জন্য ব্যবহার করা হয় |
<a> </a> যেকোনো লিংক এড করানোর জন্য এটি ব্যবহার করা হয় |
<audio> ওয়েবসাইটে কোন অডিও করার জন্য ব্যবহার করা হয় |
<video> ওয়েবপেজের মধ্য যেকোনো ধরনের ভিডিও আপলোড করতে ব্যবহার করা হয় |
এছাড়াও কিছু ট্যাগ রয়েছে যা ওয়েব পেজ তৈরি মাঝে মাঝে ব্যবহার করা হয় |
নেস্টেড এলিমেন্ট কি উদাহরণসহ
একটি এলিমেন্টের মধ্য যখন অন্য একটি এলিমেন্ট প্রবেশ করিয়ে ওয়েব পেজে প্রদর্শন করা হয় তখন তাকে নেস্টেড এলিমেন্ট বলে | যদি উদাহরণের মাধ্যমে দেখি তাহলে,
যখন আপনি এইচটিএমএল ওপেনিং অ্যান্ড ক্লোজিং ট্যাগ এরমধ্যে অন্য হেড ওপেনিং ট্যাগ এবং ক্লোজিং ট্যাগ মধ্য কনটেন্ট প্রবেশ করে দেখানো হয় তখন এটি নেস্টেড এলিমেন্ট হিসেবে কাজ করে |
Emty এলিমেন্ট কি এর ব্যবহার
কিছু ব্যতিক্রমধর্মী এলিমেন্ট রয়েছে, কনটেন্ট বিহীন এলেমেন্টকে ইমটি ট্যাগ বলে | ওপেনিং এই কোন ক্লোজিং ট্যাগ থাকেনা |
নিচে বেশি ব্যবহার করা হয় এমন কয়েকটি এম্পটি এলিমেন্ট লিস্ট দেওয়া হল এবং এর কাজ সম্পর্কে বর্ণনা করা হলো –
- <br> – এটি এক লাইন ব্রেক করার জন্য ব্যবহার করা হয় |
- <img> – কোন ছবি প্রদর্শন করার জন্য ব্যবহার করা হয় |
- <area> – ম্যাপ এর এরিয়া সেট করতে ব্যবহার করা হয় |
- <col> – এটি কলাম সেট করতে সাহায্য করে |
- <hr> – দুইটি কলাম কে আলাদা হবে সেট করতে আনুভূমিক রেখা নির্দেশ করে |
- <meta> – যে কোন ডকুমেন্ট এর অতিরিক্ত তথ্য ধারণ করতে সাহায্য করে |
- <source> – মিডিয়া রিসোর্স যোগ করতে ব্যবহার করা হয় |
- <input>- ইনপুট ফিল্ড তৈরি করে |
- <base> – একটি ওয়েব পেজে ব্যবহৃত সকল লিংকের ইউআরএল নির্দেশ করে |
- <embed> – ফাইল, ইমেজ ইত্যাদি প্রদর্শনের জন্য ব্যবহার করা হয়
আজকের এই চ্যাপ্টার থেকে এইচটিএমএল এর এলিমেন্ট সম্পর্কে জানতে পারলাম যদি এই বিষয় নিয়ে কারো কোন প্রশ্ন থাকে তাহলে অবশ্যই কমেন্টে জানাবেন |