এইচটিএমএল এর মাধ্যমে ওয়েব পেজ তৈরি করার জন্য একাধিক এলিমেন্ট কে একই ডিজাইন করার জন্য ক্লাস এট্রিবিউট ব্যবহার করা হয় |
এইচটিএমএল এর মাধ্যমে ওয়েব পেজ তৈরি করার সময় যখন আপনার একাধিক এলিমেন্ট ডিজাইন করার প্রয়োজন হবে তখন আপনি ক্লাস এট্রিবিউট ব্যবহার করে সেই কাজটি দ্রুত করে নিতে পারবেন |
আজকের এই চ্যাপ্টার থেকে আমরা দেখবো কিভাবে এইচটিএমএল এর মাধ্যমে ওয়েব পেজ তৈরি করার সময় ক্লাস এট্রিবিউট ব্যবহার করা হয় |
চলুন তাহলে জেনে নেয়া যাক কিভাবে একটি ওয়েব পেজ তৈরি ক্লাস এট্রিবিউট ব্যবহার করা হয় |
- যেকোনো একটি এইচটিএমএল অডিটর ওপেন করবেন |
- এইচটিএমএল এর বেসিক স্ট্রাকচার তৈরি করবেন
- হেড সেকশন এর মধ্যে স্টাইল টা ইউজ করে এর মধ্যে রিলেটেড একটি নাম দিয়ে নামের পূর্বে একটি ডট ( . ) দিয়ে আপনি ডকুমেন্টের প্রয়োজনীয় স্টাইল গুলো চেক করে নিবেন |
- বডি সেকশন এর মধ্যে আপনার প্রয়োজনীয় div ডিক্লেয়ার করে div এর ভিতর ক্লাস এট্রিবিউট হিসেবে উপরের যে ডট নেমটি দিয়েছিলেন সেই নামটি ডিক্লেয়ার করে দিবেন |
- প্রয়োজনীয় ডকুমেন্টগুলো সেটাপ করে নিবেন |
- কোড অডিটর সেভ করবেন |
- ব্রাউজারে রান করবেন |
তাহলে উপরের প্রসেসিং গুলো ফলো করে আমরা একটি এইচটিএমএল এর ওয়েব পেজ তৈরি করার জন্য ক্লাস এট্রিবিউট এর ব্যবহার দেখেনি,
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8”>
<title>HTML class attribute tutorial.</title>
<style>
.development {
background-color: crimson;
color: white;
margin: 24px 0 24px 0;
padding: 30px;
}
</style>
</head>
<body>
<div class=”development”>
<h2>HTML</h2>
<p>এইচটিএমএল হল একটি মার্কআপ ল্যাংগুয়েজ যার মাধ্যমে যেকোনো ওয়েবসাইটের স্ট্রাকচার তৈরি করা
হয় | <br>একটি ওয়েবসাইট ডেকোরেশন করার জন্য এইচটিএমএল ল্যাঙ্গুয়েজ ব্যবহার করা হয় |</p><br>
</div>
<div class=”development”>
<h2>CSS</h2>
<p>সি এস এস (CSS) একটি আধুনিক ল্যাঙ্গুয়েজ যার মাধ্যমে একটি web document / website<br> এর design, style, layout বা structure তৈরি করা যেতে পারে।</p><br>
</div>
<div class=”development”>
<h2>JS</h2>
<p>JavaScript একটি scripting অথবা programming language যা সাধারনত কোন ওয়েবসাইটে ব্যবহার করা হয়।<br> এই language কে আবার client-side scripting language ও বলা হয়</p><br>
</div>
</body>
</html>
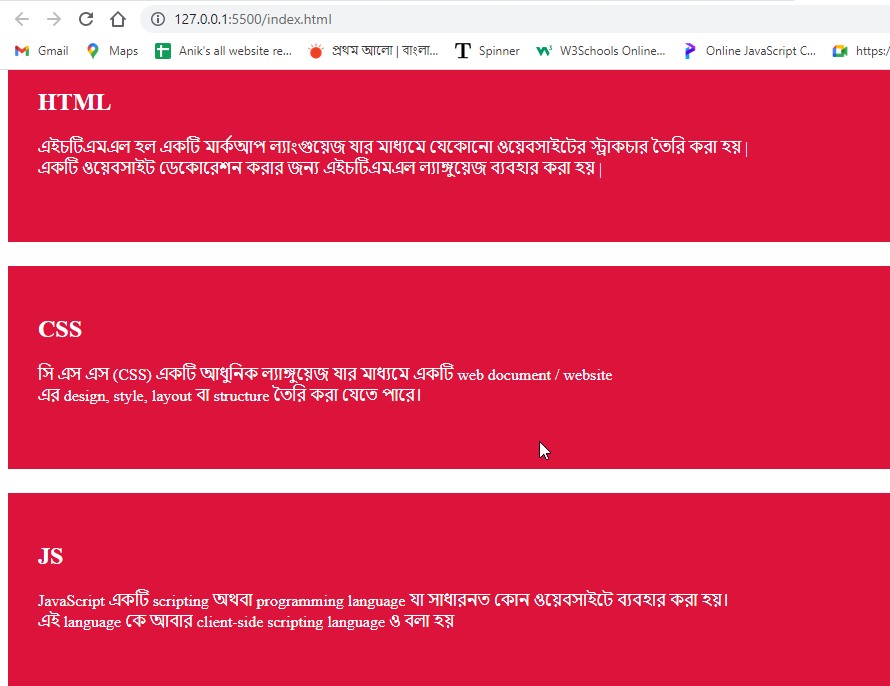
এখন যদি আমরা উপরের কোড গুলো কে ব্রাউজারে রান করায় তাহলে এটি যেভাবে দেখাবে,
উপরের স্টেপ গুলো ফলো করে আপনি এইচটিএমএল এর মাধ্যমে একই পেজে অনেকগুলো এলিমেন্ট কে সেম স্টাইল করতে পারবেন ক্লাস এট্রিবিউট ব্যবহারের মাধ্যমে |
এইচটিএমএল ক্লাস এট্রিবিউট নিয়ে যদি কারো কোন প্রশ্ন থাকে অথবা বুঝতে কোন সমস্যা হয় তাহলে অবশ্যই কমেন্টে জানাবেন |