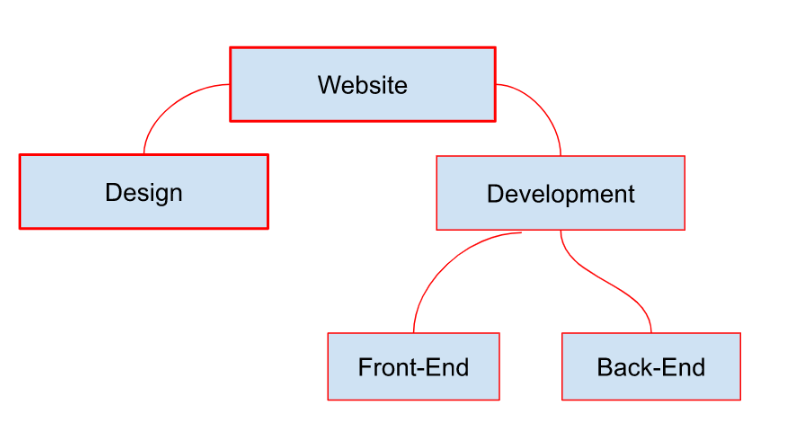
আজকের এই যে অধ্যায় থেকে আমরা ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট সম্পর্কে জানব | ওয়েবসাইটের স্ট্রাকচার তৈরীর জন্য সর্বপ্রথম একজন গ্রাফিক্স ডিজাইনার প্রয়োজন হয় | যিনি খুব সুন্দর করে ওয়েবসাইটের কোথায় কোন সেকশন হবে কোথায় কোন বাটন হবে এমন সব ডিজাইন করে দেয় | এই ডিজাইন কে দুই ভাগে ভাগ করা হয় | যা হলো –
- User Interface (UI) – যেকোনো একজন ইউজার একটি ওয়েবসাইটে প্রবেশ করে কি দেখতে পাবে এটা হচ্ছে একটা ওয়েবসাইট এর ইউজার ইন্টারফেস বা ইউ আই |
- User Experience (UX) – এটি হচ্ছে একজন ইউজার এই ডিজাইনার দেখে কেমন অভিজ্ঞতা হবে তা নির্দেশ করে | একজন ডেভেলপার এটাকে কতটা সুন্দর বা আকর্ষণীয় করতে পারে সেটি এখানে ফুটিয়ে তোলা হয় | যা পরবর্তীতে একজন ডেভেলপার বিভিন্ন ধরনের কোডিং এর মাধ্যমে একটা ডায়নামিক ওয়েবসাইট রূপান্তর করে |
Web Design – একজন গ্রাফিক্স ডিজাইনার যে ডিজাইনটা করে দেয় একজন ওয়েব ডিজাইনার সেই ডিজাইন টা কে কোডিং এর মাধ্যমে একটা স্ট্যাটিক টেমপ্লেটে রূপ দেয় | তাছাড়া একজন ওয়েব ডিজাইনার টেমপ্লেটটি আরও এট্রাক্টিভ করতে লেআউট চেঞ্জ, বাটনসহ বিভিন্ন ডিজাইন নতুনভাবে সেটআপ করে একটা টেম্পলেট তৈরি করে | এক কথায় বলতে গেলে একটা ওয়েবসাইটের ডিজাইন কেমন হবে এটা নির্ধারণ করে দেওয়ায় একজন ওয়েব ডিজাইনার এর মেইন কাজ |
একজন ওয়েব ডিজাইনার হতে হলে আপনাকে যে যে বিষয় গুলো সম্পর্কে অভিজ্ঞতা থাকতে হবে –
- HTML (Hyper Text Markup Language)
- CSS (Cascading Style Sheet)
- JS (JavaScript)
Web Development – একজন ওয়েব ডিজাইনার যে টেমপ্লেটটা তৈরি করে একজন ওয়েব ডেভেলপার সেই টেমপ্লেটে স্ট্যাটিক থেকে ডাইনামিক এ রূপ দেয় অর্থাৎ একজন ডিজাইনার একটা বাটন তৈরি করলে ডেভলপার বাটন থাকে ক্লিকএবেল করে দেয় |
ওয়েব ডেভেলপমেন্টকে 2 ভাগে ভাগ করা হয়েছে |
- Front – End Development
- Back – End Development
একজন ফ্রন্ট এন্ড ডেভেলপার হিসেবে আপনার যে যে বিষয়ে জানতে হবে,
- HTML – ওয়েবসাইট এর স্ট্রাকচার তৈরি করতে ব্যবহার করা হয় |
- CSS – ওয়েবসাইটকে সুন্দরভাবে সাজিয়ে নিতে ব্যবহার করা হয় |
- JS – ওয়েবসাইট এর টেমপ্লেট কে ডাইনামিক ব্যবহার করা হয় |
- JQuery – জে এসের এক্সট্রা ফিচার এড করতে ব্যবহার করা হয় |
একজন back-end ডেভেলপার হিসেবে আপনার যে বিষয়গুলো জানতে হবে,
- Python/PHP/Java ( এর যেকোনো একটি ) – ওয়েবসাইটের সার্ভের হিসেবে কাজ করে |
- Database – ওয়েবসাইটের সব ইনফরমেশন গুলো সংরক্ষন করার জন্য ব্যবহার করা হয় |
যখন আপনি উপরের এই ল্যাঙ্গুয়েজ এক্সপার্ট হবেন তখন আপনি যে কোন সেক্টরে কাজ করতে পারবেন | আজকে থেকে আমরা একটা ক্লিয়ার কনসেপ্ট পেলাম যে ওয়েবসাইট ডিজাইন কি এবং ডেভলপ কি | এর পরের চ্যাপ্টারে আমরা উপরের বিভিন্ন ল্যাঙ্গুয়েজ নিয়ে বিস্তারিত ভাবে জানবো | এ বিষয়ে যদি কোন প্রশ্ন থাকে তাহলে অবশ্যই কমেন্টে জানাবেন এবং আমাদের পরবর্তী কন্টাক্ট পেতে অবশ্যই সাথে থাকুন |