ওয়েব পেজ তৈরি করার সময় বিভিন্ন ধরনের টেবিল প্রয়োজন হয় | রো এবং কলাম এর মাধ্যমে একটা সুন্দর ডিজাইন তৈরি করে ওয়েবপেজের তথ্যগুলো সাজানোর ক্ষেত্রে এইচটিএমএল টেবিল ট্যাগ ব্যবহারের করা হয় ||
আজকের এই চ্যাপ্টার থেকে আমরা এইচটিএমএল টেবিল সম্পর্কে বিস্তারিত ভাবে জানবো |
এইচটিএমএল ট্যাগ এর ভিতরে বিভিন্ন ধরনের সাবট্যাগ ব্যবহার করে একটি টেবিল কে সম্পন্ন ভাবে ওয়েব পেজে প্রদর্শন করা হয় |
এইচটিএমএল এর মাধ্যমে টেবিল তৈরিতে ব্যবহৃত ট্যাগ গুলো উল্লেখ করা হলো এবং তাদের কাজ সম্পর্কে বর্ণনা করা হলো-
- <table></table> – টেবিল ডিক্লেয়ার করার জন্য ব্যবহার করা হয় |
- <th></th> – টেবিলের হেডিং নির্দেশ করতে ব্যবহার করা হয়
- <tr> </tr> – টেবিলের Row নির্দেশ করতে ব্যবহার করা হয়
- <td> </td> – টেবিলের মধ্যে যে তথ্যগুলো কে দেওয়া হয় সেই তথ্যনির্দেশ করার জন্য ব্যবহার করা হয় |
- <caption></caption> – টেবিলের ক্যাপশন সেট করার জন্য ব্যবহার করা হয় এই ট্যাগটি
- <col></col> এলিমেন্ট এর মধ্য কলাম সেট করার জন্য ব্যবহার করা হয়
- <colgroup> অনেকগুলো গ্রুপকে একসাথে ব্যবহার করার জন্য কাজ করে
- <thead></thead> টেবিলের হেডার সেট করার জন্য
- <tbody></tbody> টেবিলের বডি সেট করার জন্য
- <tfoot></tfoot> টেবিলের ফুটার সেট করার জন্য
একটি টেবিল তৈরি করার জন্য আপনার উপরের ট্র্যাকগুলো সম্পর্কে সম্পূর্ণ ধারণা থাকতে হবে | এখানে আপনি শুধু কোনটা কি কাজে ব্যবহার করা হয় এই ব্যবহার গুলো মনে রাখবেন |
তাহলে চলেন আমরা দেখে নিজে কিভাবে একটি টেবিল তৈরি করা হয়
- যেকোনো একটি কোড এডিটর ওপেন করবেন
- এইচটিএমএল বডি সেকশন এর মধ্যে আপনি প্রথমে টেবিলটি ডিক্লেয়ার করবেন
- তারপর আপনার প্রয়োজনীয় ডকুমেন্ট নির্দেশ করার জন্য উপর একটি ব্যবহার করা প্রয়োজন সেটি ব্যবহার করবেন | এখানে প্রত্যেকটি ট্যাগ এর সিনটেক্স গুলো নির্ভুলভাবে প্রদান করবেন
- সব তথ্য দেওয়ার পর এডিটর সেভ করবেন
- ব্রাউজারে কোড গুলো রান করবেন | এখান থেকে আপনি আপনার কাঙ্খিত টেবিলটি ওয়েব ব্রাউজারে দেখতে পাবেন |
উপরের নির্দেশনা অনুযায়ী আমরা একটি টেবিল তৈরি করি, মনে করেন এখানে আমরা একটি বিদ্যালয়ের শিক্ষার্থীদের বাংলা বিষয়ের নাম্বার গুলো নিয়ে একটি টেবিল তৈরি করব | এই ডাটাগুলোকে আমরা একটা টেবিলে প্রদর্শন করাব |
<table>
<tbody>
<tr>
<th>Serial Number</th>
<th>Name</th>
<th>Subject</th>
<th>Marks</th>
</tr>
<tr>
<td>01</td>
<td>Anik</td>
<td>Bangla</td>
<td>90</td>
</tr>
<tr>
<td>02</td>
<td>Babu</td>
<td>Bangla</td>
<td>87</td>
</tr>
<tr>
<td>03</td>
<td>Jui</td>
<td>Bangla</td>
<td>89</td>
</tr>
</tbody>
</table>
এই কোডগুলো যদি ব্রাউজার রান করানো হয় তাহলে যেভাবে শো করবে-
উপরের কোড গুলো ব্রাউজারের রান করালে এই ইমেজের মতো দেখা যাবে |
আমরা পূর্বের ভিডিওতে স্টাইলটেক সম্পর্কে জেনেছিলাম আজ আমরা সেই স্টাইলটেক এর মাধ্যমে উপরের টেবিল থেকে ডিজাইন করব |
এখানে শুধুমাত্র টেবিল ট্যাগ এর মধ্যে আপনার স্টাইলটি অ্যাড করতে হবে |
<table border=”1” style =”width:100%;”>
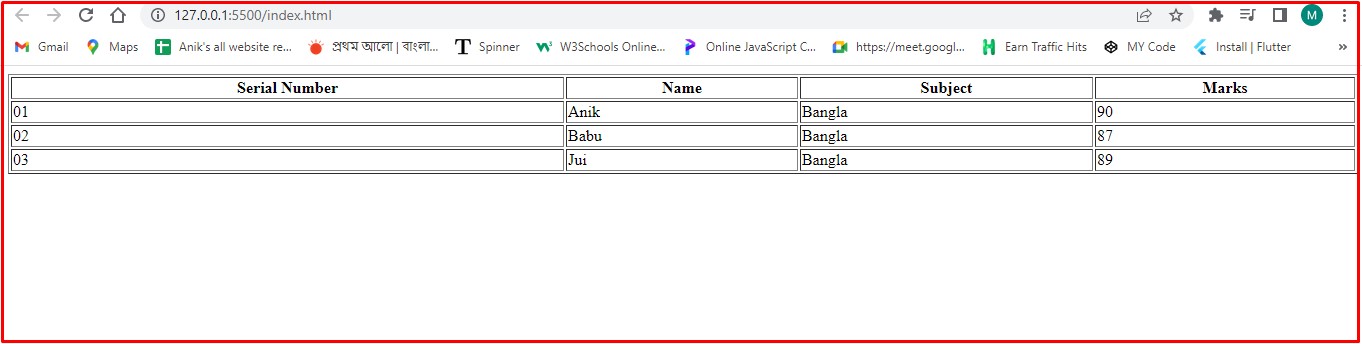
এই কোডটি অ্যাড করার পরে যদি আমরা এবার ব্রাউজার রিফ্রেশ করি তাহলে টেবিলটি যেভাবে শো করবে –
উপরের স্ট্রাকচার ফলো করে আপনি যেকোন এইচটিএমএল কোড এর মধ্যে টেবিল তৈরি করতে পারবেন এখানে আপনি ইস্টাইল ব্যবহার করে টেবিলকে সুন্দরভাবে সাজিয়ে নিতে পারবেন |
এইচটিএমএল টেবিল সম্পর্কে যদি কোন প্রশ্ন থাকে অবশ্যই কমেন্টে জানাবেন |