এইচটিএমএল মার্কআপ ল্যাংগুয়েজ এর মাধ্যমে ওয়েব পেজকে বিভিন্ন ধরনের স্টাইলে প্রদর্শন করানো সম্ভব যা শুধুমাত্র এইচটিএমএল স্টাইল এট্রিবিউট এর মাধ্যমে করা হয় |
আজকের টিউটোরিয়াল থেকে আপনারা যা যা জানতে পারবেন –
- কত ধরনের স্টাইল এট্রিবিউট রয়েছে এবং কি কি ?
- এইচটিএমএল স্টাইল এট্রিবিউট ব্যবহার করে যে যে কাজগুলো করা হয় সে সম্পর্কে বিস্তারিত
স্টাইল মূলত তিন ভাগে বিভক্ত | যথা :
- ইনলাইন
- এক্সটার্নাল
- ইন্টার্নাল
সাধারণত স্টাইল ব্যবহার করা হয় সিএসএস এর মধ্য | কিন্তু এইচটিএমএল ট্যাগ এর মধ্যে ইনলাইন স্টেট ব্যবহার করে পেজের ডিজাইন কাস্টমাইজেশন যায় |
এখানে আমরা ইনলাইন স্টাইল এট্রিবিউট এর ব্যবহার দেখব |
এইচটিএমএল স্টাইল এট্রিবিউট ব্যবহার করে যে যে কাজগুলো করা হয় সে সম্পর্কে নিচে উদাহরণসহ বিস্তারিতভাবে দেখানো হলো |
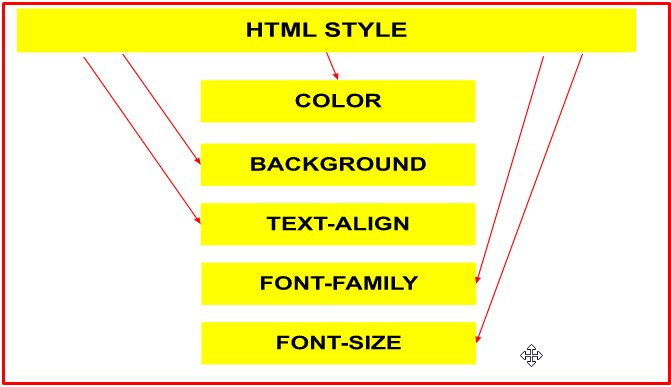
Text- Color – কোন ওয়েব পেজে কনটেন্ট বা আর্টিকেল এর ফন্ট কালার চেঞ্জ করার জন্য ব্যবহার করা হয় |
যদি একটি উদাহরণের মাধ্যমে দেখি তাহলে,
<p style=“color:red;”> This is a pragraph. </p>
যদি এই কোডটি কে ব্রাউজারের রান করায় ধরে যেভাবে ব্রাউজার show করবে
Background-color – কোন লেখার ব্যাকগ্রাউন্ড চেঞ্জ করার তাহলে এইচটিএমএল স্টাইল এট্রিবিউট এর মাধ্যমে সেটা করা যায় |
চলুন তাহলে এইচটিএমএল স্টাইল এট্রিবিউট ব্যবহার করে কোন কনটেন্টের ব্যাকগ্রাউন্ড কালার কিভাবে পরিবর্তন করে সেটির স্ট্রাকচারটা দেখি |
এখানে আমরা যদি উপরের উদাহরণটি ব্যাকগ্রাউন্ড কালার চেঞ্জ করতে চাই তাহলে যেভাবে করতে হবে
<p style= “color: red; background: black;”> This is a pragraph </p>
যদি আমরা ওপরের স্ট্রাকচার টি ব্রাউজারে রান করি তাহলে যেভাবে আসবে
Font-family – কোন কন্টাক্ট ওয়েবপেজে রান করানোর জন্য বিভিন্ন ধরনের ফোন ইউজ করা হয় | এগুলোকে font-family এট্রিবিউট ব্যবহার করে ওয়েব পেজে প্রদর্শন করানো হয় |
এখানে আমরা দেখবো কিভাবে এইচটিএমএল স্টাইল এট্রিবিউট এর মাধ্যমে ফন্ট ফ্যামিলি সেটআপ করতে হয় |
এইচটিএমএল স্টাইল এট্রিবিউট ইউজ করে যেভাবে ফন্ট ফ্যামিলি সেটআপ করতে হয় তার বেসিক স্ট্রাকচার
<p style=”color: red; background: black; font-family:sans-sarif;”> This is a pragraph. </p>
আমরা যদি উপরের কোড টি ব্রাউজারে ওপেন করি তাহলে যেভাবে এটি শো করবে
Font-size – আমরা ওয়েব পেজ তৈরি করার জন্য যে ফোনগুলো ইউজ করি এই ফোনগুলো কি রিসিভ করার জন্য আমাদের বিভিন্ন ধরনের সাইজ নির্ধারণ করে দেওয়া লাগে | এই সাইজ নির্ধারণের জন্য স্টাইল এর মাধ্যমে font-size সেটআপ করে দেওয়া হয় |
এখানে আমরা দেখব কিভাবে এইচটিএমএল স্টাইল এট্রিবিউট এর মাধ্যমে ওয়েবপেইজের ফন্ট ডিক্লেয়ার করে দেওয়া যায় |
যদি ফন্ট সাইজ নির্ধারণ করে দেয়া হয় স্টাইল এট্রিবিউট এর মাধ্যমে তাহলে যেভাবে এটির স্ট্রাকচার তৈরি হয় |
<p style=”color:red; background:black; font-family:sans-sarif; font-size:40px”>This is a pragraph.</p>
আমরা যদি উপরের স্ট্রাকচার টি ব্রাউজারে রান করায় তাহলে যেভাবে এটা শো করবে
Text-align – ওয়েব পেজকে সুন্দরভাবে ডিজাইন করার জন্য ফন্ট ডানে বামে বা মাঝে অবস্থান করানো হয় আর এই কাজটি স্টাইল এর মাধ্যমে text-align নির্ধারণ করে দেয় |
এখানে আমরা দেখব কিভাবে text-align ইউজ করে কোন ওয়েব পেজের কনটেন্ট লেফট রাইট অর সেন্টারে সরানো যায় |
চলেন তাহলে বেসিক স্ট্রাকচার দেখেনি
<p style=”color:red; background:black; font-family:sans-sarif; font-size:40px; font-align: center;”>This is a pragraph.</p>
এটা যদি ব্রাউজারে ওপেন করা হয় তাহলে এটি যেভাবে দেখাবে
উপরের কোন বিষয়ে যদি কারো বুঝতে সমস্যা হয় কোথাও কোনো প্রশ্ন থাকে তাহলে অবশ্যই কমেন্টে জানাবেন | সাথে থাকার জন্য অসংখ্য ধন্যবাদ |